Divi'nin kaydırma efektleri, oluşturduğunuz web sitelerine bir ton yeni tasarım olasılığı getirir. Eklemeyi seçtiğiniz ince etkileşimler, ürününüzün genel görünümünü yükseltmeye gerçekten yardımcı olabilir. Site Web. Kaydırma efektlerini senkronize ettiğiniz anda her şey daha da iyi hale gelir. Bu eğitimde, özellikle kaydırmadaki sütunlarla güzel bir çarpışan kahraman bölümü oluşturmayı ele alacağız. Kahraman bölümü tasarımı, parşömen üzerinde iki farklı sütunu birleştirir ve bu da kopyanın vurgulanmasına yardımcı olur.
Olası Sonuç
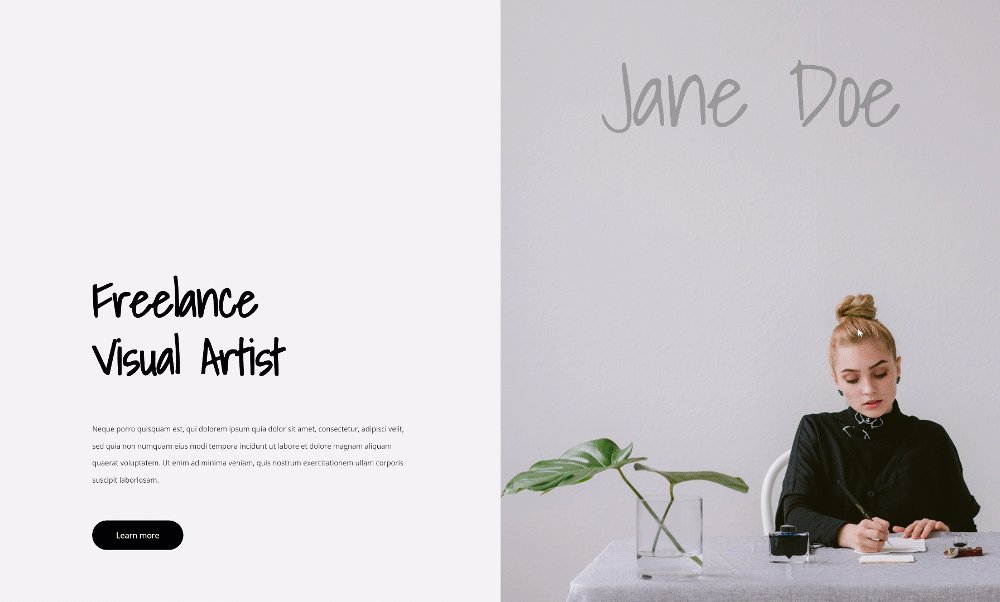
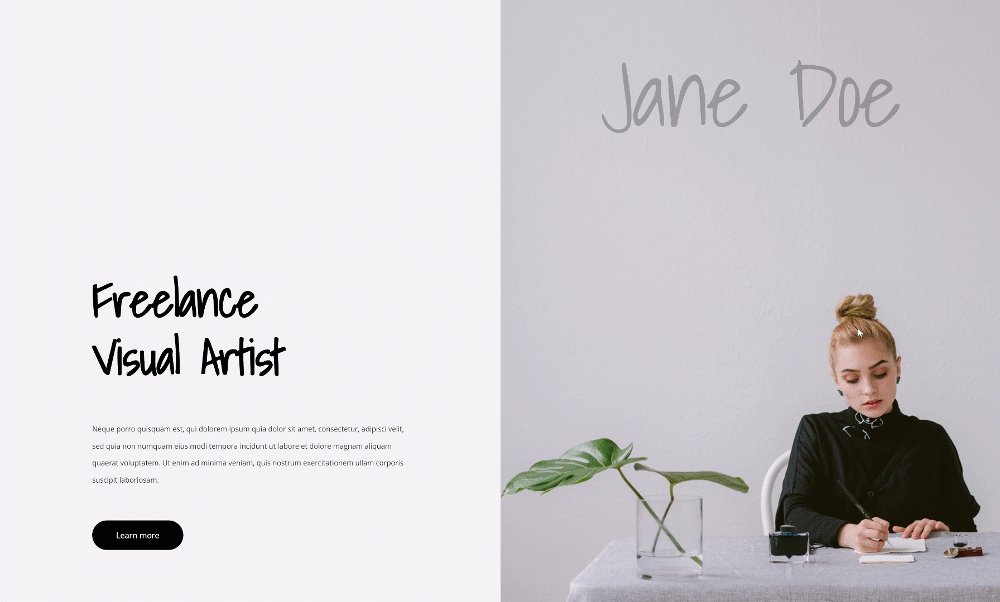
Artık tüm adımları attığımıza göre, farklı ekran boyutlarında sonuca bir göz atalım.

Kahraman Bölümü'nün düzenini yeniden oluşturun
Yeni bölüm ekle
Arka plan rengini özelleştirme
Üzerinde çalıştığınız sayfaya yeni bir bölüm ekleyerek başlayın. Bölüm ayarlarını açın ve arka plan rengini değiştirin.
- Arka Plan Rengi: # f4f2f7

aralık
Ayrıca varsayılan üst ve alt dolguyu tüm bölümlerden kaldırın.
- Üst dolgu: 0 piksel
- Alt doldurma: 0px

Yeni bir satır ekle
Sütun yapısı
Aşağıdaki sütun yapısını kullanarak bölüme yeni bir satır eklemeye devam edin:

boyutlandırma
Henüz modül eklemeden, çizgi parametrelerini açın ve boyutlandırma parametrelerini uygun şekilde değiştirin:
- Özel bir oluk genişliği kullanın: Evet
- Oluk genişliği: 1
- Sütun yüksekliklerini eşitle: Evet
- Genişlik:% 100
- Maksimum genişlik:% 100

aralık
Ardından, varsayılan üst ve alt dolguların tümünü kaldırın.
- Üst dolgu: 0 piksel
- Alt doldurma: 0px

taşmaları
Ve sıranın taşmalarını gizleyin.
- Yatay taşma: gizli
- Dikey taşma: gizli

Sütun 1 ayarları
aralık
Ardından sütun 1'deki ayarları açın ve özel dolgu değerleri ekleyin.
- Üst dolgu: 15vw
- Alt doldurma: 10vw
- Sol dolgu: 5vw
- Sağ dolgu: 5vw

Z Endeksi
Ayrıca sütunun z dizinini artırın.
- Z Endeksi: 12

Sütun 2 ayarları
Arka plan resmi
2. sütundaki ayarları açarak devam edin ve seçtiğiniz bir arka plan resmini yükleyin.
- Arka Plan Resim Boyutu: Kapak
- Arka plan resminin konumu: Merkez
- Arka plan görüntüsünü tekrarlayın: tekrar yok
- Arka plan resimlerini karıştırma: Normal

1 metin modülünü 1 sütununa ekle
H1 içeriği ekle
1. sütundaki ilk metin modülünden başlayarak modüller eklemenin zamanı geldi. İstediğiniz H1 içeriğini ekleyin.

H1 metin ayarları
Modül tasarımı sekmesine geçin ve H1 metin ayarlarını buna göre değiştirin:
- Başlık yazı tipi: Işıktaki gölgeler
- Başlık yazı tipi ağırlığı: kalın
- Üstbilgi Metin Rengi: # 000000
- Başlık Metin Boyutu: 6vw (masaüstü), 11vw (tablet), 13vw (telefon)
- Başlık Harf Aralığı: -2px
- Kafa hattı yüksekliği: 1.2em

aralık
Ayrıca bir üst kenar boşluğu ekleyin.
- Üst kenar boşluğu: 10vw

2 metin modülünü 1 sütununa ekle
İçerik ekle
İstediğiniz açıklama içeriğine sahip başka bir metin modülü ekleyin.

Metin ayarları
Modülün metin ayarlarını aşağıdaki gibi değiştirin:
- Metin yazı tipi: Açık Sans
- Metin rengi: # 1e1e1e
- Metin boyutu: 0.9vw (masaüstü), 1.9vw (tablet), 3vw (telefon)
- Metin satır yüksekliği: 2,4 em

aralık
Ve farklı ekran boyutlarında özel kenar boşluğu değerleri ekleyin.
- Üst marj: 4vw (masaüstü), 8vw (tablet), 12vw (telefon)
- Alt kenar boşluğu: 4vw (masaüstü), 8vw (tablet), 12vw (telefon)

1 sütununa bir düğme modülü ekleyin
Bir kopya ekle
Bu sütunda ihtiyacımız olan bir sonraki ve son modül bir düğme modülüdür. Seçtiğinizin bir kopyasını ekleyin.

Düğme ayarları
Modül düğmelerinin parametrelerini aşağıdaki gibi değiştirin:
- Düğme için özel stiller kullan: Evet
- Düğme metni boyutu: 1vw (masaüstü), 2vw (tablet), 3vw (telefon)
- Düğme metni rengi: #ffffff
- Düğme arka plan rengi: # 000000
- Düğme kenarlığı genişliği: 0 piksel
- Düğme kenarlığı yarıçapı: 100 piksel

- Düğme yazı tipi: Olmadan aç

aralık
Ve farklı ekran boyutlarına özel dolgu değerleri ekleyerek düğme ayarlarını tamamlayın.
- Üst dolgu: 1vw (masaüstü), 2vw (tablet), 3vw (telefon)
- Alt dolgu: 1vw (masa), 2vw (tablet), 3vw (telefon)
- Sol doldurma: 3vw (masaüstü), 5vw (tablet), 7vw (telefon)
- Sağ dolgu: 3vw (masa), 5vw (tablet), 7vw (telefon)

2 sütununa bir metin modülü ekleyin
İçerik ekle
İkinci sütunda ihtiyacımız olan tek modül bir metin modülüdür. Seçtiğiniz içeriği girin.

Metin ayarları
Modül tasarımı sekmesine geçin ve metin ayarlarını buna göre değiştirin:
- Metin yazı tipi: ışıktaki gölgeler
- Metin rengi: rgba (0,0,0,0,25)
- Metin boyutu: 9vw (masaüstü), 14vw (tablet ve telefon)
- Metin harf aralığı: -3 piksel
- Metin satırının yüksekliği: 1em
- Metin hizalama: merkez (ofis), sol (tablet ve telefon)

aralık
Ayrıca özel dolgu değerleri ekleyin.
- Üst dolgu: 5vw (masa),
- Alt dolgu: 60vw (tablet ve telefon)
- Sol dolgu: 5vw (tablet ve telefon)

Kaydırma animasyonlarını uygulama
Bölüm
Tırmanış ve iniş
Tüm modlarınız yerleştirildikten sonra, kaydırma efektlerini uygulama zamanı! Önce bölüm parametrelerini açın ve aşağıdaki ölçeklendirme efektini kullanın:
- Sclaing'i yukarıdan aşağıya etkinleştir
- Başlangıç ölçeği:% 100 (% 49'a kadar)
- Orta ölçek:
- Ofis:% 70 (% 100)
- Tablet ve telefon:% 100 (% 100)
- Son ölçek:
- Ofis:% 70
- Tablet ve telefon:% 100

Sütun 1
Yatay hareket
1. sütundaki ayarları açarak devam edin ve aşağıdaki yatay hareket efektini kullanın:
- Yatay hareketi etkinleştir: Evet
- Başlangıç ofseti: 0
- Ortalama ofset:
- Ofis: 0 (% 65'de)
- Tablet ve telefon: 0 (% 93)
- Bitiş ofseti:
- Ofis: 6
- Tablet ve telefon: 0

Tırmanış ve iniş
Ayrıca, sütuna bir yukarı ve aşağı ölçekleme efekti uygulayın.
- Yukarı ve aşağı ölçeklemeyi etkinleştirin: Evet
- Başlangıç ölçeği:
- Ofis:% 10
- Tablet ve telefon:% 100
- Orta ölçek:
- Ofis:% 90
- Tablet ve telefon:% 100
- Son ölçek:% 100

Sütun 2
Yatay hareket
Ardından sütun 2'deki parametreleri açın ve aşağıdaki yatay hareket parametrelerini kullanın:
- Yatay hareketi etkinleştir: Evet
- Başlangıç ofseti: 0
- Ortalama ofset:
- Ofis: 0 (% 53'de)
- Tablet ve telefon: 0 (% 56)
- Bitiş ofseti:
- Ofis: -6 (% 53'de)
- Tablet ve telefon: 0 (% 100)

İçeri ve dışarı solmaya
Fade in ve fade out efekti ekleyerek sütun ayarlarını tamamlayın.
- Solmaya giriş ve çıkışı etkinleştir: Evet
- Başlangıç opaklığı:% 100 (% 47'de)
- Ortalama opaklık:
- Ofis:% 0 (% 47)
- Tablet ve telefon:% 100 (% 47)
- Şeffaflığın sonu:
- Ofis:% 0
- Tablet ve telefon:% 100

Son düşünceler
Bu makalede, bir sütun çarpışan kahraman bölümü oluşturmak için Divi'nin kaydırma efektlerini yaratıcı bir şekilde nasıl kullanacağınızı gösterdik. En kısa sürede ziyaretçi kaydır, iki farklı sütun ve öğeleri birleşmeye başlar. Bu da, kopyayı daha da fazla vurgulamanıza izin verecektir.
Diğer Kaynaklar
İşte, bilgisayarınızla daha fazlasını yapmanızı sağlayacak bir içerik listesi. WordPress tema Böl.




