İster yeni bir lansman ister hazırlanmakta olduğunuz bir satış olsun, belirli ürünler için bir açılış sayfası oluşturduğunuzda, bir noktada Mağaza modülünü kullanma şansınız yüksektir. Divi Shop modülü, ürünleri eklentiden dinamik olarak çıkarmanıza olanak tanır WooCommerce ve Divi'nin yerleşik seçeneklerini kullanarak stil verin.
Şimdi varsayılan olarak mağaza modülü, tümü daha küçük ekran boyutlarında iki sütuna çevrilen birkaç sütun yapısı ile birlikte gelir. Bu, göstermeyi ne kadar çok ürün seçerseniz, açılış sayfanızın bir sonraki bölümüne geçmek için o kadar çok dikey kaydırma yapmanız gerektiği anlamına gelir.
Modern web tasarımında, dikey kaydırmayı sınırlamak ve öğeleri tercihlerinize göre görüntülemek için sıklıkla kullanılan bir teknik. ziyaretçi manyetik kart kullanmaktır. Bu eğitimde, Divi mağaza modülünü eklenti kullanmadan daha küçük ekran boyutlarında dinamik ürün kartlarına nasıl dönüştüreceğinizi göstereceğiz.
Ürün bölümümüzün çeşitli öğelerini hazırlayarak ve kaydırma efektini etkinleştirmek için az miktarda CSS kodu kullanarak başlayacağız. Açılış sayfanızda geniş bir ürün yelpazesini dikkatinizi bunaltmadan sergilemenin harika bir yolu. ziyaretçi.
Olası Sonuç
Öğreticiye dalmadan önce sonuca bir göz atalım. Ürünün manyetik kartlarını yalnızca tablet ve cep telefonlarında etkinleştiriyoruz. Masaüstünde Mağaza modülünde belirlediğimiz kolon yapısını koruyoruz.

1. WooCommerce ve ürün sayfalarını yapılandırın
Bu öğreticinin Divi bölümüne girmeden önce, eklentinin WooCommerce cihazınıza kurulur ve etkinleştirilir Site Web. Henüz yapmadıysanız, Mağaza modülünüzde görüntülemek istediğiniz ürün sayısına bağlı olarak birden fazla ürün ekleyin.

2. Yeni bir sayfa oluşturun ve kırtasiye sayfası düzenini indirin
Yeni bir sayfa oluştur
Ürünler yerleştirildikten sonra, WordPress arka ucunuza yeni bir sayfa ekleyin. Sayfanıza bir başlık verin, sayfayı yayınlayın ve Divi Görsel Oluşturucu'yu etkinleştirin.


Açılış sayfası düzenini indirin
Yeni sayfanıza girdikten sonra, önceden belirlenmiş düzenlerinize gidin ve kırtasiye açılış sayfası düzenini indirin. Bu özel düzeni kullanmamıza rağmen, bu düzen içine bir mağaza modülü eklediğiniz veya bu düzeni bulduğunuz sürece, istediğiniz başka bir düzeni kullanmakta özgürsünüz.

3. Mağaza bölümünü değiştirin
Mağaza modülü ile bölümü bulun
Kırtasiye ana sayfa düzenini kullanarak oluşturduğumuz yeni sayfamıza inersek karşımıza mağaza modülü olan bir bölüm çıkıyor. Bu bölümü, bu eğitimin sonraki adımlarında kullanacağız.

Satır Parametreleri
Duyarlı boyutlandırma
Mağaza modülünü içeren satırın satır ayarlarını açarak başlayın. Daha önce de belirtildiği gibi aynı tasarımı masaüstünde tutuyoruz, ürünün kaydırmalı kartlarını yalnızca daha küçük ekran boyutlarında etkinleştireceğiz.
Zahmetsiz bir deneyim yaratmak için, boyutlandırma ayarlarındaki genişliği değiştirerek satırın ekranımızın sol ve sağ taraflarına dokunmasına izin vereceğiz.
- Özel bir oluk genişliği kullanın: 1
- Genişlik:% 80 (masaüstü),% 100 (tablet ve telefon)

görünürlük
Ayrıca, görünürlük ayarlarını gizli olarak ayarlayarak hiçbir şeyin satır kabının ötesine geçmemesini sağlayacağız.
- Yatay taşma: gizli
- Dikey taşma: gizli

Mağaza modülü ayarları
Seçtiğiniz ürün sayısını ve ofis sütun yapısını seçin
Ardından, Mağaza modülü ayarlarını açacağız. CSS kodumuzda yaptığımız değişiklikler (daha sonra ekleyeceğiz), gösterdiğimiz ürün sayısına bağlıdır.
Size 8 ürünlü bir mağaza modülünü ürün kartlarına nasıl dönüştüreceğinizi göstererek başlayacağız. Masaüstü için istediğiniz herhangi bir sütun düzenini seçebilirsiniz.
- Ürün sayısı: 8
- Sütun düzeni: 4 sütun

Duyarlı boyutlandırma
Mağaza modülümüzün boyutunu artırmak için, tasarım sekmesindeki boyutlandırma parametrelerini değiştireceğiz. Bunu yalnızca tablet ve telefon için yaptığımızı unutmayın.
- Genişlik:% 100 (masaüstü),% 250 (tablet ve telefon)
- Maksimum genişlik:% 100 (masa),% 250 (tablet ve telefon)

CSS sınıfı
Ayrıca mağaza modülümüze bir CSS sınıfı da ekleyeceğiz. Daha sonra CSS kodunu eklediğimizde sadece bu CSS sınıfını taşıyan Mağaza modülünü dönüştürebiliriz. Başka bir deyişle, başka bir Mağaza modülünün normal durumda görünmesini istiyorsanız, bu CSS sınıfını dışarıda bırakmak bunu yapmanıza izin verecektir.
- CSS sınıfı: ürün kaydırma kartları

Reaktif taşmalar
Farklı ekran boyutlarında görünürlük ayarlarını değiştirerek satır ayarlarını tamamlayacağız. Ayarlarda görebileceğiniz gibi, kaydırma efektinin yalnızca daha küçük ekran boyutlarında olmasını istiyoruz.
- Yatay taşma: gizli (masa), kaydırma (tablet ve telefon)
- Dikey taşma: gizli

Mağaza modülünün altına bir kod modülü ekleyin
Mağaza modülünü değiştirdikten sonra, hemen altına bir kod modülü ekleyebilirsiniz.

Modüle CSS kodu ekleme
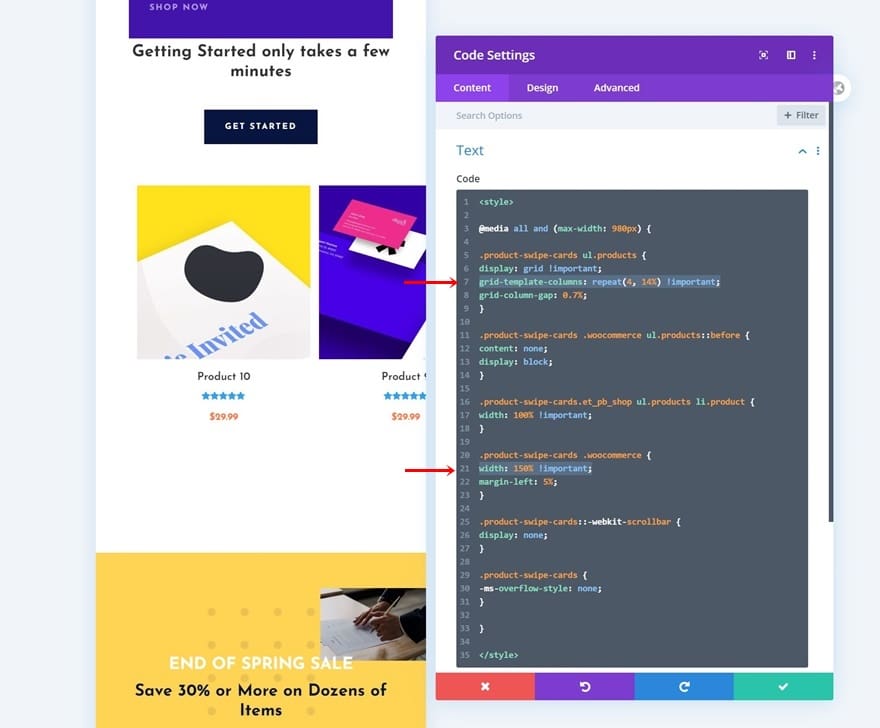
Aşağıdaki CSS kodu, 8 ürünün mağaza modülümüzü otomatik olarak reaktif manyetik kartlara dönüştürecektir:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Farklı ürün hesaplarını eşleştirin
Şimdi, mağaza modülünüze daha az (veya daha fazla) ürün eklemek istiyorsanız, kod iki yerde biraz değişir. Bu iki konum istenen sonuca uyacak şekilde manuel olarak değiştirilmelidir. Örneğin mağaza modülümüzdeki ürün sayısını '4' olarak değiştirelim.
- Ürün sayısı: 4

Kodumuza geri döndüğümüzde iki değişiklik yapmamız gerekiyor. İlk olarak, grid şablonunun sütunlarını değiştirmemiz gerekecek. 8 yerine 4 (ürün sayımızla aynı sayıda) kullanıyoruz. Ayrıca, bu ürünlerin ürün sayfalarımızda kapladığı yüzde boyutunu da artırıyoruz (daha fazla ürün, daha az yer).
grid-template-column: yineleme (4,% 14)! önemli;
Ardından ürünlerin yerleştirildiği konteynerin genişliğini de değiştireceğiz. 4 ürün için bu,% 150'ye eşittir. Bu değerler sabit değildir, grid modelin kolonları ile konteynerin genişliği arasında oynanarak ve bularak elde edilir.
Doğru dengeyi bulmak için, Visual Builder'daki mobil görünüme geçin ve bu değişikliklerin sonucunu görüntülerken değerleri dikkatlice ayarlayın.
width: 150%!important;

Parşömene bir çıtçıt ekleyin
Eğer kaydırmalı kart tasarımınızda kullanıcı deneyimini biraz daha ileri taşımak istiyorsanız kaydırma çıtçıtını da ekleyebilirsiniz. Kaydırarak yakalama şunları yapmanızı sağlar: ziyaretçi Yeni bir ürünün başlangıcını sabitleyerek kaydırmak için.
Bu, taramalarının kesin olması gerekmediği anlamına gelir, kaydırma çarpması bir noktada devreye girecek ve yan kaydırma mekanizması içindeki konumunu ayarlayarak gösterecektir.
Ürününüzün kaydırma kartlarında kayan yakalamayı etkinleştirmek için, CSS kodunda her ürüne ayrı ayrı bir CSS kodu satırı ekleyin (aşağıdaki yazdırma ekranına bakın).
scroll-snap-align: başlat
Ayrıca aşağıdaki CSS kodu satırını ekleyerek mağaza modülümüzde kaydırma yakalamayı etkinleştireceğiz:
scroll-snap-type: x zorunlu

Diğer kategorileri görüntülemek için atölye modülünü yeniden kullanın
Bir satırın tamamını bir kez klonlayın
İlk manyetik kart setini tamamladıktan sonra, tüm çizgiyi bir kez klonlayabilirsiniz.

Yinelenen satırdaki kod modülünü kaldır
Mağaza modülünüz öncekiyle aynı CSS sınıfını içerdiği sürece, bir kod modülü işe yarar. Devam edin ve yinelenen satırınızdaki kod modülünü çıkarın.

Yinelenen satırı istediğiniz kadar kopyalayın
Ve açılış sayfanızda görüntülemek istediğiniz tokatlama kartı setlerinin sayısına bağlı olarak yinelenen satırı gerektiği kadar kopyalayın!


4. Sayfa değişikliklerini kaydedin ve sonuçları bir mobil cihazda görüntüleyin
Ürün kaydırma kartlarını eklemeyi bitirdikten sonra, Visual Builder'dan çıkmadan önce sayfanızı kaydettiğinizden ve işiniz bittiğinden emin olun!

anket
Artık tüm adımları attığımıza göre, farklı ekran boyutlarında sonuca son bir göz atalım.

Son düşünceler
Bu yazıda, entegre Divi Shop modülünü daha küçük ekran boyutlarında ürün manyetik kartlarına nasıl dönüştüreceğinizi gösterdik. Masaüstünde, Mağaza modülüne atanan orijinal sütun yapısını koruduk.
Ürün kaydırma haritalarını kullanmak, dikey kaydırma ziyaretçilerinizi bunaltmadan yatay kaydırma mekanizmasına sonsuz ürünler eklemenize olanak tanır.
Bu, modern web sitesi tasarımında sıklıkla kullanılan bir eğilimdir çünkü kullanıcı davranışına odaklanır ve daha küçük ekranlarda çok çeşitli öğelere erişmeyi kolaylaştırır.
Bu ürün sayfalarını herhangi bir sayfada kullanabilirsiniz, ancak özellikle oluşturduğunuz tüm ürün açılış sayfaları için kullanışlıdır. Ayrıca düzen JSON dosyasını ücretsiz olarak indirebildiniz!
Herhangi bir sorunuz veya öneriniz varsa, aşağıdaki yorumlar bölümüne yorum yapmaktan çekinmeyin.




