Ana sayfanızın düzeni, ziyaretçileri tutmanıza yardımcı olmalıdır. İyi görünmüyorsa, risk alıyorsun trafiği kaybetmek.
Ancak, WordPress ana sayfasının düzenini değiştirmek, aşırı HTML kodlaması olmadan iki farklı şekilde yapılabilir.
Yöntemlerden biri, programın yerleşik işlevselliğine dayanır. WordPress tema diğerleri kullanımı etrafında dönerken WordPress eklentileri. Bu iki yöntemle, bir WordPress tema çok daha kolay olabilir.
WordPress'i hiç yüklemediyseniz, keşfedin Bir WordPress blog 7 adımlarını nasıl yüklenir et Nasıl bulmak yüklemek ve blogunuzda bir WordPress tema etkinleştirmek için
Ama önce öğrenelim:
Blogunuzun düzenini WordPress temanızla nasıl değiştirirsiniz?
Geliştiriciler bir öğe oluşturduğunda WordPress tema, geniş bir içerik yelpazesini barındırabilecek çok sayıda bölüm ekleyebilirler. Ancak hepsi WordPress temaları aynı şekilde tasarlanmamıştır.
Birinin birden fazla başlığı ve bunları kontrol etme yolu olabilir, ancak diğerleri olamaz. Bu nedenle yüklemeyi seçtiğiniz WordPress teması, içerik yönetimi açısından gerçek bir sorumluluğa sahip olacaktır.
Çok keşfetmek Elementor ile özel bir düzen oluşturmak için nasıl
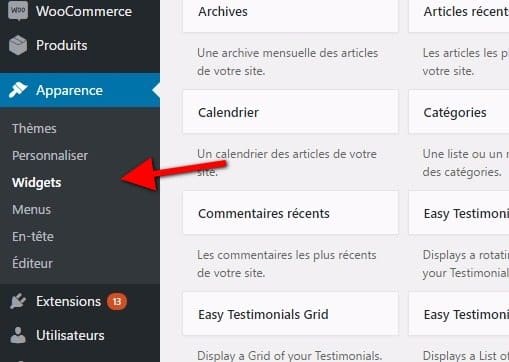
Görünüme erişim
Senden beri gösterge paneli, devam et Apparence » widget'lar ». Değişikliklerinizin çoğu bu pencereden olacaktır. İkincisi, gibi şeyler görmek zorunda kalacak kenar çubuğu, üstbilgi, altbilgi ve diğer bölümler. Bu öğeler, web sitenizin tüm alanlarıyla ilgilidir.
Kenar çubuğuna bir şey eklerseniz, sayfanın sağ tarafında - Kenar çubuğu - gösterilir.
bazı WordPress temaları widget alanında mevcut düzen seçeneklerine sahip olacaktır. Örneğin, konu " rengi Mag »Öne çıkan makaleleri veya belirli kategorilerdeki içerikleri iki farklı şekilde görüntüleme becerisine sahiptir.
Kullanılabilir widget’ı "içine sürüklemelisiniz Ön Sayfa En Ve beğeninize göre uyarlayın. Başlamadan önceeklentileri yükleme için kısa kod ve mizanpaj değişiklikleri, sayfayı inceleyin " Özelleştir> Widget'lar Temanızın. Zaten ana sayfa için kullanmak istediğiniz bir şeye sahip olabilir.
Ana sayfayı değiştirmek için kısa kodların kullanılması
Kısa kodlar kullanılarak WordPress'te birçok şey yapılabilir. Bu küçük bilgi parçaları, belirli bilgileri görüntülemek için web sitesinin hemen hemen her yerine yapıştırılabilir.
WordPress'in halihazırda bazı kısa kodları olsa da, içeriğinizin düzeniyle yapabileceklerinizi genişletecek olan yükleyebileceğiniz eklentiler vardır.
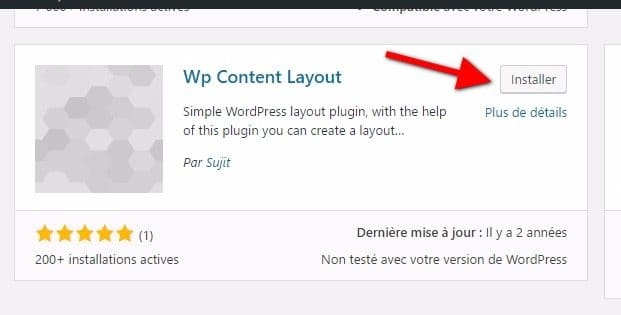
Erişim Eklentiler »Yeni » sol üst tarafta, sonra "için ara WP İçerik Düzeni »
Kullanılabilir eklentiler çoktur ve geliştirmenize yardımcı olabilir.blogunuzun görünümü WordPress.
Kısa kod kullanmanın iki yolu vardır: Bir widget'te veya bir sayfada veya bir makalede.
Bir Widget olarak
Daha önce de belirtildiği gibi birçok WordPress temaları WordPress web sitesindeki hemen hemen her alan adı için bölümler mevcuttur. WordPress temanızda widget bölümü yoksa ne yaparsınız?
- Düzeninizi kontrol eden eklentinin kısa kodunu kopyalayın.
- Bir metin widget'ını " baş sayfa Veya benzer bir bölüm.
- Metin widget'ini genişletin ve kısa kodu yapıştırın.
- widget'ı kaydedin.
Statik bir sayfada
Çoğu kişi, ana sayfa gibi statik bir sayfa oluşturmayı ve görünümü ince ayar yapmak için kısa kodlar kullanmayı yararlı bulmaktadır. Bunu yapmak için şunları yapmalısınız:
- Tıklayın Sayfalar Kontrol panelinde.
- "bağlantısını tıklayın Nouveau "Adlı yeni bir sayfa oluşturmak için ev Veya istediğiniz gibi.
- Git " Parametreler Kontrol panelinden ve ardından " ders '.
- İlk kullanılabilir seçenek "denir ev ". Burada yeni oluşturduğunuz sayfayı seçmeniz gerekir. Ve değişikliklerini sakla
- «'E dön Sayfalar Ve ana sayfanıza tıklayın.
- Görüntülemek istediğiniz kısa kod ekleyin.
- Ana sayfanızı güncelleyin.
Gidebilirsin " Меню "WordPress panonuzda" Apparence Ve yeni ana sayfayı silin ve web sitenize uyacak şekilde uyarlayın. Aksi takdirde, ana sayfaya iki farklı yere götüren iki bağlantınız olabilir. Blogunuzu ziyaret eden herkes için kafa karıştırıcı olacaktır.
Ana sayfa düzenini değiştirmek karmaşık görünebilir, ancak oldukça kolaydır, özellikle de zaten farklı düzenleri destekleyen bir temanız varsa. Kısa kodların çözümü ilginç olabilir, ancak kesinlikle bir Sayfa Oluşturucu eklentisinin kullanımı Görsel Besteci çok daha pratik olacaksın. Her durumda, sizin için en uygun yöntemi seçin ve ziyaretçilerinize benzersiz bir deneyim yaşatın.
Herhangi bir sorunuz varsa, bizimle paylaşmaktan çekinmeyin.







oldukça
sağol