Divi'nin dönüşüm seçenekleriyle yaratıcı olmak her zaman eğlencelidir. Harika "alışılmışın dışında" tasarımlar oluşturmanıza olanak tanırlar. Ve bu eğitici yazıda, Divi metinlerini tıklandığında büyüyen ve daralan güzel bir bölümlü dairesel menüye dönüştüreceğiz. Bölümlere ayrılmış alanlar (pasta grafik gibi) oluşturmanın püf noktası, dönüşümün eğimini oldukça benzersiz bir şekilde kullanmaktır.
anket
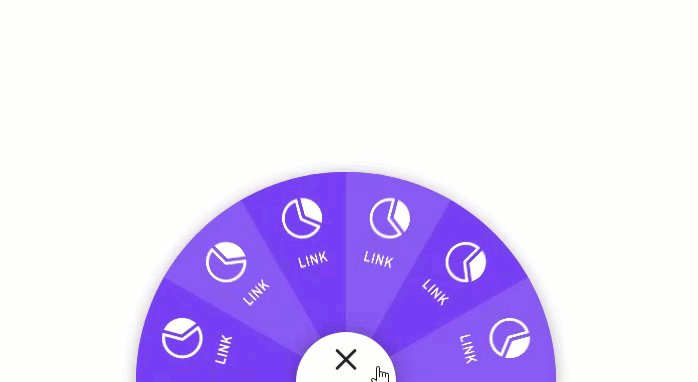
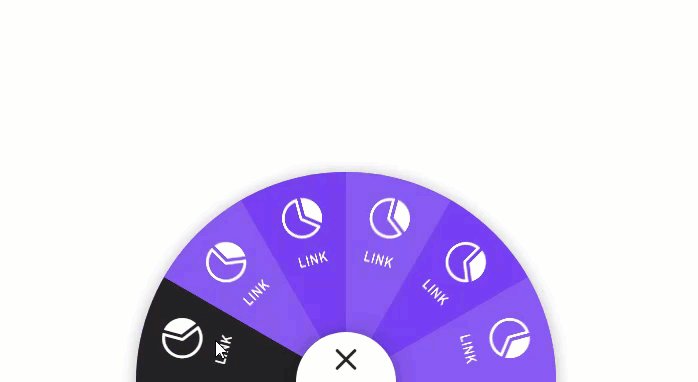
İşte bu eğitimde oluşturacağımız bölümlenmiş dairesel menüye genel bir bakış.
Başlamak için neye ihtiyacınız var?
Başlamak için aşağıdakileri yapmanız gerekir:
- Henüz yapmadıysanız, kurun ve etkinleştirin. Divi teması yüklü (veya eklenti Divi Oluşturucu kullanmıyorsanız Divi teması).
- WordPress'te yeni bir sayfa oluşturun ve kullanın Divi Ön uçtaki sayfayı değiştirmek için Oluşturucu (görsel oluşturucu).
Bundan sonra tasarlamaya başlamak için boş bir tuvaliniz olacak. Divi.
Menü öğeleri için satır oluşturma
Varsayılan normal bölümde, tek sütunlu bir satır ekleyin.
Satırı Şekillendirmek
Bir modül eklemeden önce dairesel şeklimizi ve arka plan rengimizi elde etmek için çizgiyi arayalım. Satır ayarlarını açın ve aşağıdakileri güncelleyin:
- Arka plan rengi: #8857f2
- Özel bir oluk genişliği kullanın: EVET
- Oluk genişliği: 1
- Genişlik: 30em
- Yükseklik: 30em
- Döşeme: Üstte 0px, altta 0px
Ardından yuvarlatılmış köşeleri ve kutunun gölgesini ekleyin.
Yuvarlatılmış köşeler:% 50
Kutu Gölgesi: ekran görüntüsüne bakın
Çizgiye bazı ekstra özelleştirmeler eklemek için geri döneceğiz, ancak şimdilik tanıtım notlarımızı eklemeye başlayabiliriz.
Menü için bulanıklaştırma oluştur
Dairesel satırın içindeki bir sütunun satırına yeni tanıtım metni ekleyin.
Blurb stili # 1
Güncelleme içindekiler bir başlık ve simge içeren ilk tanıtıcı yazının.
- Başlık: link
- Simgeyi kullanın: EVET
- Simge: ekran görüntüsüne bakın
Ardından tasarım parametrelerini aşağıdaki gibi güncelleyin:
- Arka plan rengi: #773ef2
- Arka plan rengi (vurgulu): #222222
- Simge Rengi: #ffffff
- Simge Yazı Tipi Boyutu: 40px (masaüstü), 30px (tablet)
- Metnin hizalanması: orta
Ardından başlığın metin stilini aşağıdaki gibi güncelleyin:
- Yazı Tipi Başlığı: Archivo Narrow
- Başlık Yazı Tipi Stili: TT
- Renk metni: #ffffff
- Metin Başlığı Boyutu: 14px (masaüstü), 12px (tablet)
Daha sonra, referans metnini özel CSS kullanarak konumlandırmamız gerekiyor. Gelişmiş sekmesine gidin ve aşağıdaki özel CSS kodunu ana öğeye ekleyin:
pozisyon: mutlak! önemli; solda:% 50; üst:% 50;
Şimdi Tasarım sekmesine geri dönün ve yazı boyutunu ve aralığını aşağıdaki gibi güncelleyin:
- Genişlik: 15em
- Yükseklik: 15em
- Marj: -15em kaldı
Bu, sunum metninin sağ alt köşesini doğrudan dairenin ortasına yerleştirir.
Dönüşüm seçeneklerini kullanarak segment oluşturma
Bulmacayı daire şeklinde bir bölüme dönüştürmek için, tanıtıcıyı eğip döndüreceğiz. Bunu yapmak için aşağıdaki dönüştürme seçeneklerini güncelleyin:
- X ekseni eğimini dönüştürün: 60deg
- Dönüşümün kökeni:% 100% 100% (sağ alt)
Yazımızın sağ alt köşesi doğrudan dairenin merkezinde olduğundan, dönüşümün kaynağının da sağ altta olmasını istiyoruz. Bu, açılı bloğun ucunun dairenin merkezinde olmasını sağlayarak onu segment haline getirir.
İçeriğin kilidini aç
Gerçekte, eğmek istediğimiz tek şey, segmentin şeklini oluşturmak için tanıtım yazısının şeklidir, segmentin şekli değil. içindekiler dahili (yani simge ve metin). Ancak bu mümkün olmadığından sadece dönüşüm özelliğini eklememiz gerekiyor. içindekiler Önyargı etkisini tersine çevirerek normal görünmesini sağlayan tanıtım yazısı. Bunu yapmak için Gelişmiş sekmesine gidin ve aşağıdaki özel CSS'yi ekleyin:
dönüşümü: eğri (-60deg) döndürün (-75deg); pozisyon: mutlak; yükseklik: 27em; genişlik: 27em; alt: -13.5em; sağ: -13.5em;
Ardından, Blurb görüntüsü için aşağıdaki CSS kodunu ekleyerek simge ve başlık arasındaki kenar boşluğunu azaltın:
Blurb Görüntüsü CSS
kenar boşluğu: 15px;
Ve şimdi, tanıtım yazısı içerik alanı tanıtım yazısının ötesine geçtiği için (göremeseniz bile), taşmayı aşağıdaki gibi gizlememiz gerekiyor:
- Yatay taşma: gizli
- Dikey taşma: gizli
Bunu eklemezsek, istenmeyen bir köprü alanımız olur.
Dünyanın geri kalanını yarat
Tanıtımın geri kalanını oluşturmak için, tel kafes görüntüleme modunu devreye alın ve toplam 5 özdeş tanıtım yazısı için mevcut tanıtıcıyı 6 kez çoğaltın.
Karışım dönüşü # 2
Ardından Blurb # 2 ayarlarını açın ve modülü aşağıdaki gibi döndürün:
- Z ekseni dönüşünü dönüştürün: 30deg
Bu, Metin # 2'yi dairenin orta noktasından saat yönünde döndürür.
Ardından sunum metninin geri kalanını 30 derecelik artışlarla döndürmeye devam edebiliriz;
Bulanıklığı döndürün # 3
Blurb # 3 ayarlarını açın ve aşağıdakileri güncelleyin:
- Z ekseni dönüşünü dönüştürün: 60deg
Karışım dönüşü # 4
Blurb # 4 ayarlarını açın ve aşağıdakileri güncelleyin:
- Z ekseni dönüşünü dönüştürün: 90deg
Bulanıklığı döndürün # 5
Blurb # 5 ayarlarını açın ve aşağıdakileri güncelleyin:
- Z ekseni dönüşünü dönüştürün: 120deg
Bulanıklığı döndürün # 6
Blurb # 6 ayarlarını açın ve aşağıdakileri güncelleyin:
- Z ekseni dönüşünü dönüştürün: 150deg
İşte şimdiye kadarki sonuç.
Menü düğmesinin oluşturulması
Menü düğmesini oluşturmak için, tüm bölümün boyutunu küçülteceğiz ve ardından düğme tasarımı için bir sunum simgesi kullanacağız.
Bunu yapmak için geçerli bölümün altına yeni bir normal bölüm ekleyerek başlayın.
Ardından bölüme bir sütunluk bir satır ekleyin.
 Düğme için Blurb simgesini oluşturma
Düğme için Blurb simgesini oluşturma
Ardından hatta bir bulanıklık modülü ekleyin.
Başlığın ve gövdenin varsayılan içeriğini silin ve aşağıdaki gibi bir simge kullanın:
- Simgeyi kullanın: EVET
- Simge: artı sembolü (ekran görüntüsüne bakın)
Ayarları aşağıdaki şekilde güncellemeye devam edin:
- Simge Rengi: # 222222
- Simge yazı tipi boyutunu kullan: EVET
- Simge Yazı Tipi Boyutu: 50px
- Resim / simge animasyonu: animasyon yok
Ardından, simgenin altındaki varsayılan marjı kaldırmak için aşağıdaki özel CSS kodunu ana öğeye ekleyin.
CSS ana elemanı
kenar boşluğu: 0px;
Satır dolgu
Ardından, varsayılan dolguyu satırdan kaldırın.
- Döşeme: Üstte 0px, altta 0px
Bölüm ayarları
Düğmeyi tamamlamak için bölümümüzü bir daireye dönüştüreceğiz.
Bölüm ayarlarını açın ve aşağıdaki öğeleri güncelleyin:
- Genişlik: 100px
- Yükseklik: 100px
- Döşeme: Üstte 0px, altta 0px
- Yuvarlatılmış köşeler:% 50
- Kutu Gölgesi: ekran görüntüsüne bakın
O zaman ona beyaz bir arka plan ver.
- Arka plan rengi: #ffffff
Gelişmiş sekmesinde, düğmeyi pencerenin altında sabitlenmiş şekilde konumlandırmak için aşağıdaki özel CSS kodunu ana öğeye ekleyin.
pozisyon: sabit! önemli; alt: -50px; solda:% 50; sol kenar boşluğu: -50px;
Ayrıca jQuery ile hedeflenebilecek bir CSS sınıfı eklememiz gerekiyor. Aşağıdakileri ekleyin:
- CSS sınıfı: transform_target
Ardından, düğme sayfa içeriğinin geri kalanının üzerinde kalması için Z dizinini güncelleyin (hala aynı pencerede).
- Z dizini: 12
Dairesel menü çizgisini konumlandırma
Artık menü düğmesi yerinde olduğuna göre, bölümlere ayrılmış dairesel menümüzü içeren satırı, aynı zamanda sayfanın alt kısmında, dairenin yalnızca üst yarısı görünür olacak şekilde sabit ve ortalanacak şekilde konumlandırmamız gerekiyor.
Bunu yapmak için, menü düzenini içeren satırın parametrelerini açın ve aşağıdaki özel CSS'yi ekleyin:
CSS ana elemanı
pozisyon: sabit! önemli; alt: -10em; solda:% 25; sol kenar boşluğu: -15em; marj-alt: -5em;
Z endeksini aşağıdaki gibi güncelleyin:
- Z dizini: 11
Sonra aşağıdaki CSS sınıfını ekleyin.
- CSS sınıfı: has-dönüşümü
Son olarak, dönüşüm ölçeğini kullanarak dairesel menüyü tamamen daraltmamız (veya daraltmamız) gerekir. Bu, jQuery ile efekti etkinleştirmemizi ve devre dışı bırakmamızı sağlayacak, bu da tıklamayla menüyü genişletecek ve daraltacaktır.
Aşağıdaki öğeleri güncelleyin:
- Dönüşüm ölçeği:% 1
Parçalı dairesel menümüz ve menü düğmemiz varsa, yapmanız gereken tek şey, düğme işlevini tamamlamak için özel CSS ve jQuery eklemektir.
Dış Özel CSS'yi Sayfa Ayarlarına Ekleme
Görsel oluşturucunun altındaki menüden sayfa ayarlarını açın ve aşağıdaki özel CSS'yi Gelişmiş sekmesinin altına ekleyin:
.for-transform, .transform_menu. ve-pb-icon, .toggle-transform-animation {geçişi: tüm 400ms giriş kolaylığı; } .for-transform, .toggle-transform-animation {font-size: 14px; } .toggle-transform-animation {dönüşümü: yok! önemli; } .transform_target {imleç: pointer; } .toggle-active-target .and_pb_blurb .et-pb-icon {transform: rotateZ (45deg); } @media all ve (max-width: 980px) {.to-transform {-webkit-mask-image: -webkit-radial-gradyan (beyaz, siyah); } .for-transform, .toggle-transform-animation {font-size: 10px; }}
 Bir kod modülüyle jQuery ekleme
Bir kod modülüyle jQuery ekleme
Ardından, tel kafes görüntüleme modunu devreye alın ve menü menü düğmesinin altına bir kod modülü ekleyin.

(function($) {
$(document).ready(function(){
$('.transform_menu').click(function(){
$(this).toggleClass('toggle-active-target');
$('.pour-transformer').toggleClass('toggle-transform-animation');
});
});
})( jQuery );
Nihai sonuç
Şimdi son sonucu canlı bir sayfada görelim.

Dairesel menünün boyutunu ayarlama
Parçalı dairesel menü, üst gövdenin yazı tipi boyutuna göre em uzunluk birimleri kullanılarak oluşturulur. Bu, menünün boyutunu artırmayı ve azaltmayı kolaylaştırır. Yazı tipi boyutunu değiştirmek için tek yapmanız gereken, sayfa ayarlarına eklediğimiz özel CSS'deki satırı hedefleyen pour-transform sınıfının font-size özelliğini değiştirmektir.
Son düşünceler
Bu eğitimde, Divi'nin dönüştürme seçenekleriyle yaratıcı kalarak Divi'de bölümlere ayrılmış dairesel bir menünün nasıl oluşturulacağını açıkladık. Menü öğeleri için sabit konumlandırma ve eğimli yazı içeriği gibi görevler için de özel CSS kullandık.
JQuery, menü düğmesine tıkladığınızda menünün genişleme ve daraltma efektini oluşturmak için dönüştürme ölçeği özelliğini açmamızı ve kapatmamızı sağlar.
Genel olarak, bu yazıda çok fazla ilham bulacağınızı düşünüyorum.