Lottie animasyonunu eklemek ister misiniz? Elementor?
2.10.0 sürümünden beri, Elementor Pro Lottie animasyonunu destekleyerek sayfanıza hafif animasyon eklemenizi sağlar. Güncellemeden önce, seçenekten bir widget'a animasyon efektleri uygulayabilirsiniz. Hareket Efektleri sekmenin altında gelişmiş.
Ancak, Lottie farklı bir şekilde çalışır. Lottie, GIF'e çok benzeyen bir animasyon formatıdır, bu nedenle Lottie dosyası, Lottie animasyonunu eklemek için bir ön koşuldur. Elementor.
Dans ElementorLottie widget'ını kullanarak bir Lottie dosyası ekleyebilirsiniz. Bu nedenle Lottie dosyanıza hareket efektleri de uygulayabilirsiniz. Örneğin, sayfa kaydırıldığında Lottie'nizin yatay olarak (sağ yönde veya sol yönde) hareket etmesini sağlamak için yatay kaydırma efekti uygulayabilirsiniz. İşte bir örnek.

Orijinal animasyon dosyasını yukarıda görebilirsiniz Ödeme belgemi nasıl gönderirim?. Orijinal Lottie dosyasında, bisikletçi - ve bisikleti - sayfa kaydırıldığında aynı konumda kalır. Sayfa aşağı kaydırıldığında sağa ve sayfa yukarı kaydırıldığında sola hareket etmesini sağlamak için Elementor'daki yerleşik hareket efektini kullanabilirsiniz.
Elementor'da yeniyseniz, aşağıdaki kılavuzumuza göz atın: WordPress'te Elementor nasıl kurulur
Lottie nedir ve Lottie dosyası nereden alınır?
Daha önce de belirtildiği gibi, Lottie bir animasyon formatıdır. Airbnb mühendisleri tarafından geliştirilen JSON tabanlı bir animasyon formatıdır. Lottie'nin hikayesi hakkında daha fazla bilgiyi adresinde bulabilirsiniz. cette sayfa.
Lottie'yi benimsemenin en büyük yararı, Site Web bu seninmi Site Web çok daha hafif olacaktır çünkü bir Lottie dosyası net görsel kalite ile diğer animasyon formatlarından çok daha küçüktür. Ayrıca Lottie dosyanızı pikselleri bozmadan yeniden boyutlandırabilirsiniz.
Adobe After Effects, Lottie dosyası oluşturmak için kullanabileceğiniz araçlardan biridir. Ayrıca Lottie dosyalarını ücretsiz olarak alabilirsiniz LottieDosyaları.
Lütfen Lottie ve LottieFiles'ın iki farklı şey olduğunu unutmayın. Lottie yine — — bir animasyon formatıdır, LottieFiles ise bir Site Web Lottie dosyalarını sunan.
Elementor'da Lottie Animasyonu Nasıl Eklenir
Elementor'da Lottie animasyonu eklemeye başlamadan önce Elementor Pro'nuzu yükselttiğinizden emin olun. Hazır olduğunuzda yeni bir sayfa oluşturun ve Elementor ile düzenleyin. Veya mevcut olanı değiştirin.
Elementor düzenleyicide, Lottie widget'ını düzenleme alanına sürükleyin

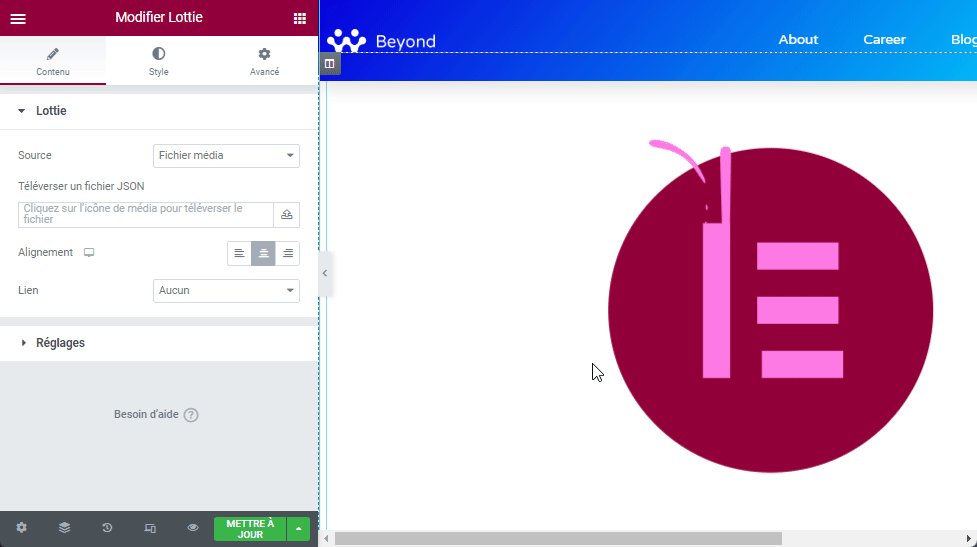
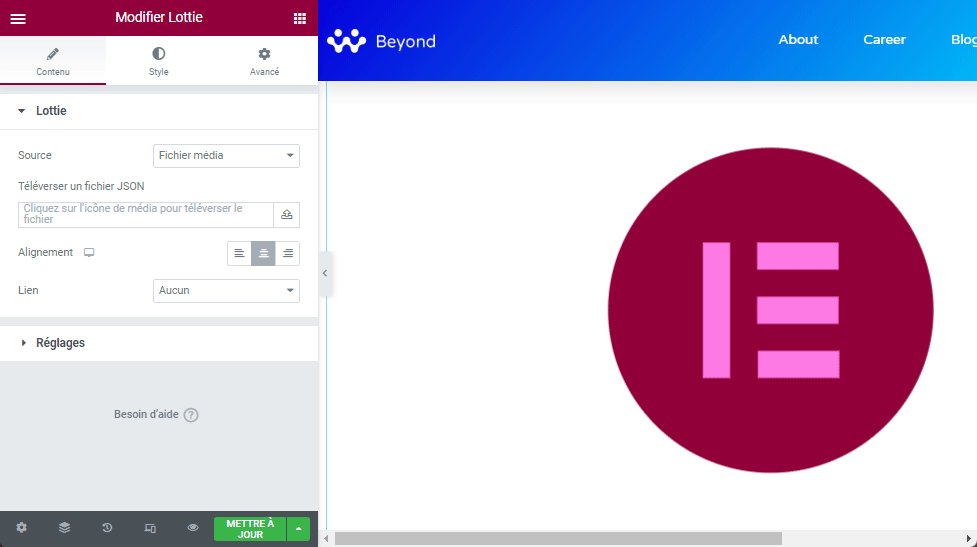
Sol panele gidin. blokta Lottie sekmenin altında içindekiler, kaynağı seçin. Eğer seçersen Medya dosyası, yükleme simgesine tıklayarak Lottie dosyanızı (JSON dosyası) yüklemeniz yeterlidir.
Ayrıca Oku: Elementor düğme simgesi için özel boyut nasıl ayarlanır
Ardından hizalamayı ayarlayabilir ve özel bir URL ekleyebilirsiniz.

Üçüncü taraf bir kaynakta barındırılan bir Lottie dosyasını kullanmak istiyorsanız, seçeneğini belirleyin. Harici URL ve kullanmak istediğiniz Lottie dosya URL'sini mevcut alana yapıştırın.

Ardından bloğu açın ayarlar sekmenin altında içindekiler animasyon davranışını kontrol etmek için. İlk olarak, Lottie animasyonunu tetiklemek için tetik türünü seçin. 4 tür tetikleyici arasından seçim yapabilirsiniz:
- Görünüm: Lottie animasyonu üst pencereye (cihaz ekranının görünen alanı) göre oynamaya başlar.
- Tıklayınca: Lottie animasyonu şu anda oynatılmaya başlar: ziyaretçi üstüne tıkla.
- Üzerinde gezinme: Lottie animasyonu şu anda oynatılmaya başlar: ziyaretçi faresini gezdiriyor.
- Kaydırmada: Lottie animasyonu yalnızca sayfa kaydırıldığında oynatılır.

Ayrıca etkinleştirme seçeneğini de ayarlayabilirsiniz. döngü, seçeneği etkinleştir Ters, başlangıç/bitiş noktasını ayarlayın ve oynatma hızını ayarlayın.
Lazyload'u etkinleştirmek için bir seçenek de vardır.

Lottie dosyanızın genişliğini ayarlamak için sekmeye gidebilirsiniz. stil. Bu sekmede, genişliği ayarlayabilir ve Görsel widget'ıyla çalışırken olduğu gibi bir CSS filtresi ekleyebilirsiniz.

Yukarıdaki örnekte olduğu gibi yatay bir hareket uygulamak istiyorsanız sekmesine gidin. gelişmiş. açık blok Hareket efektleri ve etkinleştir Kaydırma efektleri.
Seçeneğe tıklayın yatay kaydırma. Yönü, hızı ve pencereyi ayarlayın.

Sonuç
LottieFiles web sitesinden bir Lottie dosyası indirmek istiyorsanız, JSON dosyasını indirdiğinizden emin olun. Öncelikle indirmek istediğiniz Lottie dosyasını seçin ve butona tıklayın. JSON'u indirin .

Şimdi Elementor Pro'yu Alın !!!
Sonuç
Buraya ! Size nasıl olduğunu gösteren bu makale için bu kadar Elementor'da Lottie animasyonu ekle. Oraya nasıl gideceğinizle ilgili herhangi bir endişeniz varsa, bize içinde bildirin. Yorumlar.
Ancak, ayrıca kaynaklarımızİnternet siteleri oluşturma projelerinizi yürütmek için daha fazla elemana ihtiyacınız varsa, WordPress blog oluşturma ya da Divi: Tüm zamanların en iyi WordPress teması.
Ama bu arada, bu yazıyı farklı sosyal ağlarda paylaş.
...




