Animasyonlu daire sayaçları, bilgileri sunmanın popüler bir yoludur (örneğin, Statistiques veya metrikler) eğlenceli bir etkileşim ile bir web sayfasında. Aslında, daire sayacı modülüne zaten aşina olabilirsiniz. Divi, sitenize daire sayaçları eklemenizi sağlar Divi çabukça ve kolayca.
Ancak bu eğitimde, kaydırdıkça hareketlenen tamamen özel daire sayaçlarının nasıl oluşturulacağını size göstereceğiz! Bunları oluşturmak için herhangi bir harici özel CSS'ye ihtiyacımız olmayacak. İşin püf noktası, Katmanlar özelliğinden yararlanmaktır. Divi üst üste bindirilmiş ve hassasiyetle canlandırılmış çeşitli modülleri yönetmek için.
Olası Sonuç
İşte bu derste oluşturacağımız animasyonlu daire bölücülerine hızlı bir genel bakış.

Divi ile gezinirken canlanan dört daire sayacının oluşturulması
Kesit ve çizgi konfigürasyonu
İlk olarak, varsayılan bölüme dört sütunlu bir satır ekleyin.

Ardından, bölüm ayarlarını açın ve bir üst ve alt kenar boşluğu ekleyin, böylece oluşturacağımız daire sayaçlarının kaydırma etkilerini test etmek için yeterli alana sahip oluruz.
- Kenar boşluğu: 85vh yüksek, 85vh düşük

Ardından hat ayarlarını açın ve aşağıdakileri güncelleyin:
- Oluk genişliği: 1
- Genişlik:% 100
- Maksimum genişlik: 1200 piksel

Katmanlar görünümünü kullanma
Animasyonlu daire sayaçlarını oluşturmaya başlamadan önce Divi Layers işlevini dağıttığınızdan emin olun. Bunu, alt ayarlar menüsündeki gri katmanlar simgesine tıklayarak yapabilirsiniz.

Çok sayıda örtüşen öğe (veya katman) oluşturacağımız için, katman kutusu gelecekte katmanlarımızı yönetmek için kesinlikle yararlı olacaktır.
Animasyonlu daire sayacının oluşturulması # 1 (% 25)
Bu ilk animasyonlu daire sayacı, kaydırma üzerindeki dairenin% 25'ine kadar hareketlendirecek ve kaydırma ile karışacak olan merkeze karşılık gelen yüzde metnine sahip olacaktır. Tam daire sayacı tasarımını oluşturmak için, birkaç örtüşen metin bölücü ve modül kullanacağız. İşte nasıl yapılacağı.
Arka Çember
Arka daireyi oluşturmak için daire şeklinde şekillendireceğimiz ve ona arka plan rengi vereceğimiz bir ayırıcı modül kullanacağız.
Bir ayırma modülü ekleyin

Bölücüyü katman görünümünde yukarı çekin ve etiketi "backcircle" olarak değiştirin. Ardından ayırma modülünün ayarlarını açın ve aşağıdakileri güncelleyin:
- Bölücüyü göster: HAYIR
- Arka plan rengi: # c3e0e5

Tasarım parametrelerini aşağıdaki gibi güncelleyin:
- Genişlik: 250 piksel
- Yükseklik: 250px
- Kenar boşluğu: Üstte 25 piksel, altta 25 piksel, solda 25 piksel
- Yuvarlatılmış köşeler:% 50

Dönen renk çubuğu
Daire sayacının bir sonraki kısmı, dönen renk çubuğu olacaktır. Tasarımı yeniden başlatmak için önceki bölücüyü (arka daire) çoğaltın. Ardından yeni ayırıcıyı "renk çubuğu" etiketiyle güncelleyin.

Dönen renk çubuğu efekti oluşturmak için, bu bölücüyü çubuk için kullanmak istediğimiz renge sahip yarım daireye çevirmemiz gerekiyor.
Renk çubuğu ayırıcı ayarlarını açın ve aşağıdakileri güncelleyin:
- Arka plan rengi: yok
- Sol renk gradyan arka planı: # 121b55
- Sağdaki gradyan arka planı rengi: rgba (255,255,255,0)
- Gradyan yönü: 90 derece
- Başlangıç konumu:% 50
- Son mevki:% 0

Bazı tarayıcılarda, katmanlar arasında istenmeyen rengi gösteren küçük bir örtüşme sorunu vardır. Bunu önlemek için, bu yarım daireyi biraz daha küçülteceğiz ve ofseti buna göre ayarlayacağız.
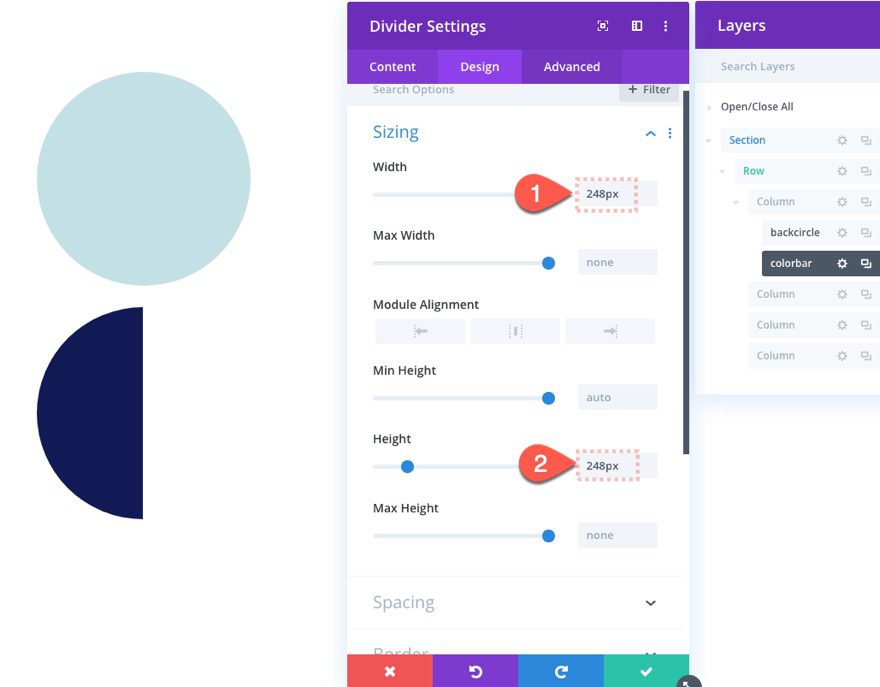
- Genişlik: 248px
- Yükseklik: 248px

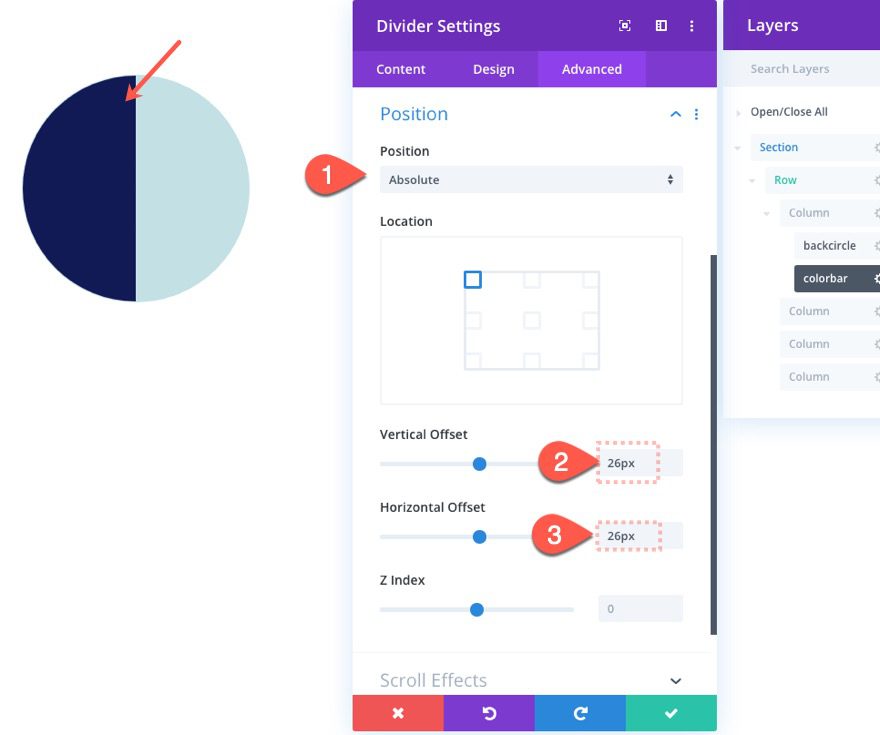
Renk çubuğunun çemberini arka çemberin üzerine binmek için bölücüye aşağıdaki gibi mutlak bir konum verin:
- Pozisyon: mutlak
- Dikey ofset: 26 piksel
- Yatay ofset: 26 piksel

Ardından dairesel çubuğu 90 derece (veya dairenin% 25'i) döndürmek için aşağıdaki kaydırma efektini ekleyin.
Döner Efektler sekmesi altında ...
- Başlangıç rotasyonu: 0 derece (pencerenin% 15'inde)
- Ortalama rotasyon: 90 derece (görüntü alanının% 20 -% 25'inde)
- Dönme sonu: 90 derece (görüntü alanının% 30'unda)

Buradaki dönme yüzdeleri ve değerleri bu noktada tam anlamıyla mantıklı görünmeyebilir. 180 derecede (dairenin% 50'si) biten bir sonraki daire sayacını oluşturduğumuzda dönüşü daha sonra güncellemeyi kolaylaştırıyoruz. Bu noktada önemli olan, dönüşün 90 derecede (veya% 25) bitmesidir.
Kalkan
Daire sayacımızın bir sonraki öğesi, renk çubuğu dairesinin dönerken sol tarafını gizleyen başka bir yarım daire olan kalkan dediğim şeydir.
Kalkanı oluşturmak için, daha önce oluşturduğumuz ilk Back Circle bölücü modülünü çoğaltın. Ardından bunu "Renk Çubuğu" ayırma modülünün altına sürükleyin ve kolay başvuru için etiketi "kalkan" olarak güncelleyin.

Kalkan bölücü ayarlarını açın ve aşağıdakileri güncelleyin:
- Arka plan rengi: yok
- Sol degrade arka plan rengi: # c3e0e5 (arka daireyle aynı)
- Sağdaki gradyan arka planı rengi: rgba (255,255,255,0)
- Gradyan yönü: 90 derece
- Başlangıç konumu:% 50
- Son mevki:% 0

Şimdi modüle aşağıdaki gibi mutlak bir konum verin:
- Pozisyon: mutlak
- Dikey ofset: 25 piksel
- Yatay ofset: 25 piksel

Ön daire
Daire sayacının bir sonraki bölümü, önceki katmanların orta kısmını gizleyecek ve dış kenarı açığa çıkaracak olan ön dairedir.
Oluşturmak için, arka daire bölücüyü çoğaltın, kalkan bölücü modülünün altına bırakın ve etiketi "ön daire" olarak güncelleyin.

Ön daire ayırma modülünün ayarlarını açın ve aşağıdakileri güncelleyin:
- Arka Plan Rengi: #ffffff
- Genişlik: 200px
- Yükseklik: 200px

Ardından mutlak konumu aşağıdaki gibi ekleyin:
- Pozisyon: mutlak
- Dikey ofset: 50 piksel
- Yatay ofset: 50 piksel

Renk değişikliği sayısı
Bu ilk daire sayacının son parçası, döner çubuk tarafından gösterilen değere karşılık gelen renk değişim sayısıdır.
Oluşturmak için, ön daire ayırma modülünün altına yeni bir metin modülü ekleyin.

Katmanlar kutusunda, yeni metin modülünü "num1" olarak adlandırın. Ardından ayarları açın ve gövdeyi "% 25" olarak güncelleyin.

Tasarım ayarları altında aşağıdakileri güncelleyin:
- Metnin yazı tipi ağırlığı: kalın
- Metin boyutu: 25px
- Metin satırının yüksekliği: 2em
- Metnin hizalanması: orta

- Genişlik: 200px
- Yükseklik: 200px
- Yuvarlatılmış köşeler:% 50

- Dolgu: 75 pikselin üstünde
- Pozisyon: mutlak
- Dikey ofset: 50 piksel
- Yatay ofset: 50 piksel

Şimdi metin daire sayacında mükemmel bir şekilde ortalanmalıdır.
Solma efektini eklemek için aşağıdaki kaydırma efektlerini güncelleyin:
Fade In and Fade Out sekmesinin altında ...
- Solmaya giriş ve çıkışı etkinleştir: EVET
- Başlangıç opaklığı:% 0 (pencerenin% 10'unda)
- Ortalama opaklık:% 100 (pencerenin% 20'sinde)
- Son Opaklık:% 100 (görüntü alanının% 100'ünde)

Dairesel sayaç için bu kadar. Sonucu keşfedin.

Şimdi yapmanız gereken tek şey, şimdiye kadar yaptığımız şeyi diğer sütunlarda çoğaltmak ve sayacı benzersiz kılmak için farklı değerleri değiştirmek.




