Koyu Mod, kullanıcıların web'i gözleri daha az zorlayarak deneyimlemelerine olanak tanıyan kullanışlı bir seçenek olarak popülerlik kazanmaya devam ediyor. Kabul edelim, hepimiz ekranlara muhtemelen yapmamız gerekenden daha fazla zaman harcama eğilimindeyiz, bu nedenle kullanıcı deneyimine herhangi bir ek kolaylık (karanlık mod gibi) uzun bir yol kat edebilir.
İşletim sistemleri, programlar ve tarayıcılar tipik olarak yerleşik karanlık mod özelliklerini içerir, ancak bazı geliştiriciler, kullanıcıları için özel bir karanlık mod deneyimi ekleyerek bunu başka bir düzeye taşır. Site Web. Buradaki fikir, görünüşleri üzerinde daha fazla kontrol sahibi olmaktır. Site Web marka ve/veya tasarımdan ödün vermeden karanlık modda.
Bu eğitimde, Divi'de eklenti olmadan sıfırdan özel bir karanlık mod geçişinin nasıl oluşturulacağını göstereceğiz. Bu karanlık mod geçiş özelliği ile karanlık mod tasarımı üzerinde kontrole sahip olacak ve markanıza özel daha iyi bir kullanıcı deneyimine sahip olacaksınız.
Başlayalım!
anket
İşte bu eğitimde yapacağımız tasarımın bir önizlemesi.
İşte yaratacağımız özel karanlık mod geçişi.

Ve işte önceden tanımlanmış düzenlerimizden birine uygulanan karanlık mod için öncesi ve sonrası.

Ve işte global bir başlığa eklenen karanlık mod geçişi. Siteye göz atarken açık / koyu modun nasıl kaldığına dikkat edin.
Bölüm 1: Karanlık moddan anahtarı oluşturma
Eğitimin bu ilk bölümünde Divi'de bir sayfayla karanlık mod geçişi oluşturacağız. Kodla geçiş oluşturulduktan sonra, bunu Divi kütüphanesine kaydedebilecek ve cihazınızın herhangi bir yerine ekleyebileceksiniz. Site Web.
Başlamak için, ön uçtaki Divi ile sıfırdan oluştururken varsayılan bölüme bir sütun satırı ekleyin.

Özet Modülü Ekle
Özel geçişi oluşturmak için, biraz özel CSS içeren bir Blurb modülü tasarlayacağız.
Satıra yeni bir sunum metin modülü ekleyin.
içindekiler
emekli içindekiler Başlık ve gövde için varsayılan kukla. Daha sonra görselin yerine kare simgesini ekleyin.

Gebe kalma
Tasarım ayarlarına gidin ve aşağıdakileri güncelleyin:
- Simge Rengi: # 666666
- Görüntü / simge hizalama: sol
- Simge yazı tipi boyutu: 22 piksel

- Genişlik: 50px
- Modülün hizalanması: orta
- Yükseklik: 25px

- Kenar boşluğu: 0 piksel düşük
- Yuvarlatılmış köşeler: 4px
- Sınır genişliği: 2 piksel
- Kenarlık rengi: # 666666

Özel CSS
Tasarım oluşturulduktan sonra, gelişmiş sekmeye geçin. Özel CSS altında, taşmanın yuvarlatılmış köşelerin stiliyle engellenmediğinden emin olmak için ana öğeye aşağıdaki Özel CSS'yi ekleyin.
taşma: görünür! önemli;
Ardından, aşağıdaki özel CSS'yi After öğesine ekleyin:
içerik: "hafif"; konum: mutlak; sol: -35px; üst: 0px;
Bu, Blurb modülüne tıklandığında "açık" ten "koyu" ya değiştireceğimiz bir etiket ekler.

Gövde metin tasarımı
Post sözde öğe metni gövde metni stillerini miras aldığından, Divi seçeneklerini kullanarak gövde metni stillerini aşağıdaki gibi ekleyebiliriz:
- Gövde Yazı Tipi: Roboto
- Gövde metni rengi: # 666666
- Gövde metin boyutu: 13px
- Vücudun harflerinin aralığı: 1px

Kod modülü ile özel kod ekleme
Karanlık mod geçişini çalıştırmak için gerekli kodu (CSS / JQuery) eklemek için bir kod modülü kullanacağız.
Aynı sütundaki Blurb modülünün altında yeni bir kod modülü oluşturun.

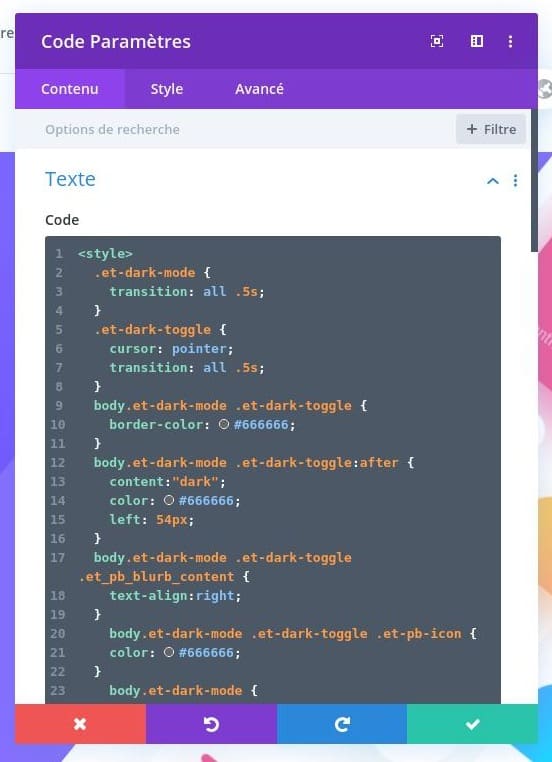
Sonra kod alanına aşağıdaki kodu yapıştırın:
/*** Dark Mode Toggle Styles*/.et-dark-mode {transition: all .5s;}.et-dark-toggle {cursor: pointer;transition: all .5s;}body.et-dark-mode .et-dark-toggle {border-color: #666666;}body.et-dark-mode .et-dark-toggle:after {content:"dark";color: #666666;left: 54px;}body.et-dark-mode .et-dark-toggle .et_pb_blurb_content {text-align:right;}body.et-dark-mode .et-dark-toggle .et-pb-icon {color: #666666;}/*** Body Dark Mode Style*/body.et-dark-mode {background-color: #23282d !important;}/*** Divi Element Dark Mode Styles** Here you can add styling for each Divi Element that has the class "et-dark-mode-capable".*//* Section with dark mode */.et_pb_section.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;background-blend-mode: overlay;transition: opacity .5s ease-in-out;color: #dddddd !important;}/* Row with dark mode */.et_pb_row.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Column with dark mode */.et_pb_column.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Module with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode {background-color: transparent !important;color: #dddddd !important;}/* Text Headings with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode.et_pb_module_header,.et_pb_module.et-dark-mode-capable.et-dark-mode h1,.et_pb_module.et-dark-mode-capable.et-dark-mode h2,.et_pb_module.et-dark-mode-capable.et-dark-mode h3,.et_pb_module.et-dark-mode-capable.et-dark-mode h4,.et_pb_module.et-dark-mode-capable.et-dark-mode h5,.et_pb_module.et-dark-mode-capable.et-dark-mode h6 {color: #dddddd !important;}function storageAvailable(type) {try {var storage = window[type],x = '__storage_test__';storage.setItem(x, x);storage.removeItem(x);return true;}catch(e) {return e instanceof DOMException && (// everything except Firefoxe.code === 22 ||// Firefoxe.code === 1014 ||// test name field too, because code might not be present// everything except Firefoxe.name === 'QuotaExceededError' ||// Firefoxe.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&// acknowledge QuotaExceededError only if there's something already storedstorage.length !== 0;}}jQuery(document).ready(function($) {var storageAvailable = window.storageAvailable('sessionStorage');$(".et-dark-toggle").click(function() {$(".et-dark-mode-capable,body").toggleClass("et-dark-mode");if ( storageAvailable ) {$("body").hasClass("et-dark-mode") ?sessionStorage.setItem('etDarkModeEnabled','1'):sessionStorage.removeItem('etDarkModeEnabled');}});if (storageAvailable) {'1' == sessionStorage.getItem('etDarkModeEnabled') ?$(".et-dark-mode-capable,body").addClass("et-dark-mode"):$(".et-dark-mode-capable,body").removeClass("et-dark-mode");}});
Özel CSS sınıfları ekleme
Özel kod, Blurb modülüne veya anahtarına özel bir CSS sınıfının eklenmesini gerektirir. Bu, tanıtım yazısının karanlık mod geçişini ve tıklama işlevini tetiklemesini sağlayacaktır.
Blurb modül sınıfı
Blurb modülü ayarlarını açın ve aşağıdaki gibi özel bir CSS sınıfı ekleyin:
- CSS sınıfı: et-dark-toggle

Karanlık mod yapabilen sınıf
Karanlık mod özelliğine sahip olmasını istediğimiz her Divi öğesine de özel bir CSS sınıfı eklememiz gerekiyor. Öğe CSS sınıfına sahip olduğunda, bu öğe, karanlık mod etkinleştirildikten sonra eklediğimiz koddaki özel "karanlık mod" CSS'yi devralır. Bu yöntem, karanlık mod tasarımımız üzerinde bize daha fazla kontrol sağlar, çünkü bazı öğeler karanlık modda stil gerektirmeyebilir.
Başlamak için, karanlık mod geçişimizi içeren bölüme karanlık mod ekleyebiliriz.
Bölüm parametrelerini açın ve aşağıdaki CSS sınıfını ekleyin:
- CSS Sınıfı: et-karanlık mod özellikli

Bölüm 2: Divi Sayfasına Karanlık Mod Özellikleri Ekleme
Artık CSS kodumuz ve sınıflarımız olduğuna göre, Karanlık Mod işlevini ve tasarımını Divi'deki bir sayfanın tamamına uygulamaya hazırız. Bunu yapmak için, mobil uygulama açılış sayfasının önceden hazırlanmış düzenini kullanacağız.
Düzeni eklemek için, görsel oluşturucunun altındaki ayarlar menüsünü açın ve Yeni yerleşim ekle simgesini tıklayın.
Ardından, Önceden Tanımlı Düzenler sekmesinden mobil uygulamanın açılış sayfasının düzenini seçin.
“Değiştir” seçeneğinin olduğundan emin olun içindekiler mevcut” seçili DEĞİLDİR. Karanlık mod geçişinin olduğu bölümü temizlemek istemezsiniz.

Karanlık mod stili yalnızca "yetenekli ve karanlık mod" CSS sınıfına sahip öğelere uygulanacağından, sayfaya farklı şekillerde eklemeyi seçebiliriz.
- CSS sınıfını sayfanın her bir öğesine ayrı ayrı ekleyebiliriz.
- CSS sınıfını sayfanın her yerindeki öğelere genişletebiliriz (bu, manuel olarak yapmaktan daha hızlı olur). Örneğin, üst bölüm için bölüm ayarlarını açabilir ve o bölüm için CSS sınıfını sayfanın tüm bölümlerine genişletebiliriz.
- CSS sınıfını elementin global varsayılanlarına ekleyebiliriz. Bu, CSS sınıfını tüm site genelindeki öğelere uygulayarak sitenin tamamına karanlık mod özelliği ekleyecektir. Örneğin, genel bölüm varsayılanlarını değiştirmek için bölüm ayarlarını açabilir ve global varsayılan simgeye tıklayabiliriz. Ardından CSS sınıfını ekleyebilir ve sitenin tüm bölümleri için CSS sınıfı olarak kaydedebiliriz.
Sayfa öğelerine CSS sınıfı ekleme
Bu örnek için, CSS sınıfını bölümlere ve metin modüllerine genel varsayılanlara ekleyerek sayfa öğelerini güncelleyeceğiz. Ayrıca, ilerledikçe sayfadaki diğer öğelere de bazı eklemeler yapacağız.
Tüm bölümler
CSS sınıfını tüm bölümlere eklemek için, karanlık mod geçişini içeren üst bölümün ayarlarını açın. Ardından bölüm genel varsayılanlarını değiştirin ve aşağıdaki CSS sınıfını genel varsayılanlar bölümüne ekleyin:
- CSS Sınıfı: et-karanlık mod özellikli

Tüm özel bölümler
Ayrıca CSS sınıfını özel bölümdeki genel varsayılanlara ekleyin.

Metin modülleri
Ardından sayfadaki metin modüllerinden birinin ayarlarını açın ve aynı CSS sınıfını genel metin varsayılanlarına ekleyin.

Sonucu test etmek için canlı sayfaya gidin ve sayfanın üst kısmındaki karanlık mod geçişini tıklayın.
Sayfanın net modda nasıl görünmesi gerektiği aşağıda açıklanmıştır.

Ve işte sayfanın karanlık modda nasıl görünmesi gerektiği.

Ek Kaynaklar
İşte diğerleri kaynakların bulunduğu bu ilginizi çekebilir.
- Divi üzerinde tipografi ve düzen nasıl özelleştirilir
- Divi'de yeniden kapatılabilir kayan harekete geçirici mesaj ekleme
- Divi üzerinde aynı satırdaki elemanlar nasıl hizalanır
- Divi Builder'a tıklayarak animasyonlu bölümler oluşturma
Son düşünceler
Divi sitenizi özel bir karanlık mod geçişiyle donatmak, kullanıcı deneyimini artırmanın ve hem hoşa giden hem de göze hitap eden yepyeni bir tasarım oluşturmanın harika bir yolu olabilir. Umarım bu sizin için yararlı olur.




